- もうすぐ入学だけど、どんな勉強すればいいのかわからない
- RUNTEQ(ランテック)に通ってみたいけど自信がない
この記事は「入学前の事前学習に悩んでいる人」「入学前から不安な人」に向けて書いています。
挫折→達成感→挫折を繰り返す毎日です。#プログラミング #runteq
— 小林英樹@店舗集客コンサル/売れるLP制作 (@h_kobayashi1993) July 12, 2018
プログラミング学習は挫折率が高い。
それはスクールに通っている人も同じです。
知らない単語や論理的思考。
それらが生活の一部の人って少ないですよね。
では、どうやって挫折せずに学習できるのか。
それは質問できるくらいの事前学習で乗り越えられます。
予習しておけば、初めて聞く単語は少なくなりますよね?
どんな学習も事前に学んでおけば、わかる部分とわからない部分が明確になります。
すべてを理解しなくても大丈夫。
わからないところだけ質問する姿勢でいいのです。
もちろん、必ず質問しなければいけないわけではありません。
「この考え方で間違っていないか」と確認する質問も有効です。
その上でRUNTEQ(ランテック)
この記事を読めば「迷わない学習方法」と「自信がつく学習スタイル」が明確になります。
すでに入学が決まっている人は心配いりませんが、「もう少し力をつけてから」なんて考えている人は、早めの入学を考えたほうがいいですよ。



ついていけなかったら
どうしよう。
このブログに辿り着いたあなたは、不安になって検索したんじゃないですか?
でも、そんなに不安にならなくても大丈夫。
この記事の順番で事前学習を進めれば自信がつきます!!
クリックする前によ〜く考えよう。
あなたは本気でWebエンジニアになりたいですか?
入学日30日前の申込で
最大5万円OFF!!
\ キャリア相談会は無料です!! /
リンク先 ▶️ https://runteq.jp
初心者に難しいカリキュラム


受講生に人気のあるRUNTEQ(ランテック)
こちらの記事ではその理由をくわしく解説していますので、ぜひ読んでください。
受講生の愛のあるツイートがたくさんあるよ!!
RUNTEQ(ランテック)
そのカリキュラム(内容)は超ハード。
9ヶ月の間に学ぶ時間は1000時間。
平日3時間・土日8時間を、9ヶ月間「毎日」と言えばイメージしやすいかも。
その上、初心者や未経験者には聞いたことのない言葉のオンパレードです。
言ってることが分からないよ⤵︎
「未経験の職場への転職」や「未経験のアルバイト」を想像してみてください。
あなたは業界のことを何も知らない1年生。
そんな中、初日から知らない単語で説明されてもイヤだし困るし、続けられるか不安になりますよね?
日本語で話してよって思うわ。
周りは理解しているのに、自分だけ置いてけぼり。
この状態では心が折れてしまう人もいます。
そんな不安なあなたに、RUNTEQ(ランテック)
知らない単語の数を減らせば、その都度、調べなくてもいい。
挫折しないためにも事前学習で乗り切りましょう!!
入学までに助走できる事前学習


入学前の無料キャリア相談会
事前学習の方法も教えてくれますので、そのときは講師のコトバに従いましょう。
でも、紹介する学習方法のいくつかは「講師の言ったことと同じだ」って思うかも。
それではみんなと一緒に走り切るための事前学習をスタートしましょう!!
迷子になる前にブックマークして、何度も読み返してください。
内容は初心者向けに説明していますが、復習したい方でも使えますよ。
英語のタイピング練習


まずは正確なタイピング。
早く入力する意識も大切ですが、入力ミスを減らすだけでスピードは早くなります。
それにローマ字入力はできる人でも、英語になるとタイピングが遅くなる人は多い傾向があります。
ソースコードは英語になりますから、英語のタイピングの練習をした方がキー入力は間違いなく速くなりますよ。
タッチタイピング
プログラミングの基本的な操作はタッチタイピングです。
キーボードを見ないでタイピングできるスキルは、時間の節約とコードを書く効率を大幅に上げることができます。
見ないでタイピングすることは、思考とソースコードの流れを滑らかに。
頭の中の思考を中断することなく、あなたの考えてたとおりに入力することができます。
現場だとタイピングするより考える時間の方が長いよ。
でも、打ち間違いはなくしたほうがいいね。
おすすめはベネッセのタイピング練習【無料】。
時間も1〜5分を選ぶことができるので、「朝の歯磨き」みたいに「朝のタイピング」として活用してみましょう。
特殊文字のタイピング
プログラミングでは特殊文字(例えば {} [] () ; : , . / < >)を頻繁に使います。
普通に生活していたら使わない記号ばかりよね。
特殊文字のキーがどこにあるのか、あなたの指がキーの配置を正しく覚えているだけで、コードを素早く正確に書くことができますね。
おすすめは「ptyping(プログラミングとタイピングの練習)」【無料】。
言語ごとにコースを選択でき、特殊文字の入力も必要なので挑戦してみましょう。
記号は打ち間違えが多いわよ。
ショートカットキーの把握


マウス(トラックパッド)を使ってパソコンを操作する人は多いですよね。
でも、できるだけマウスを使わない生活を目指してください。
マウスを使わないだけで、あなたのパソコンスキルは劇的にあがります。
Chromeのショートカット
エンジニアに欠かせないのが検証作業です。
その検証によく使うのがChromeブラウザ。
Chromeのショートカットキーを覚えておくだけでスピードが劇的に速くなりますよ。
たとえば「Command + Option + I」でデベロッパー(検証)ツールを開いたり、ページのリロード(更新)も「Command + R」ですぐに実施できます。
これにより、エラーの特定や解決を迅速に行い、作業の効率を飛躍的に向上させることができます。
Chromeのディベロッパー(検証)ツールの使い方は下記のリンクを参照してください。
VScodeのショートカット
VScode(Visual Studio Code)はエンジニアにとって、手放せない開発ツールの一つですよね。
拡張機能で使いやすくすることも大切ですが、まずはVScode内のショートカットの把握から。
「command + Enter」で文中の間にカーソルがあっても次の行に改行することができ、すぐにコードを入力することができます。
文末に移動してEnterキーを押していた頃、「えっ、こんな簡単な方法あったの!」ってなりましたね。
VScodeのインストールと環境構築の方法は下のリンクを参考にしてください。
Udemyで学習


動画学習サイトUdemyでは、プログラミング向けの動画がいくつもあります。
その中のいくつかを受講しましたが、初心者向けでわかりやすい講座はこちら。
料金は27,800円で高額ですが、Udemyでは定期的に90〜95%オフのセールがあります。
実際にわたしもセール時期に1,900円で購入して、お得に学びましたね。
月1ペースでセールがあるからそのときを狙いましょう!
講座すべての時間は長めの24時間。
長すぎるので「HTML/CSS」のコースで十分です。
もし時間があれば、「JavaScript」「Ruby」「Ruby on Rails」「Git/GitHub」も学びましょう!!
初心者向けのやさしい進め方よ。
Progate有料会員で練習


力試しの意味でも、Progateの有料会員になってゲームをクリアする感覚でチャレンジしてみましょう。
途中から説明文を理解していないと進めなくなるカルキュラムはありますが、ゆっくり読み返し理解しながら進めてください。
コースが多すぎてどれから始めればわからない方は「Web開発コース Ruby on Rails」と「Command Line」コースをおすすめします。
- Web開発コース Ruby on Rails ▶︎ https://prog-8.com/paths/rails
- Command Line ▶︎ https://prog-8.com/courses/commandline



無料会員じゃダメなの?
無料会員だと選べるコースが少ないです。
それに「無料だから、いつでもできる」と思って、行動しないのが人間です。
おカネがかかると「損したくないから使い倒す」という思考を利用する意味でも有料会員になりましょう。
それに、多くの人が無料会員で学習する中、有料会員になってクリアすれば無料会員の人と差別化できますよね。
あなたも知識を身につけた少数の人になれます。
1ヶ月あたり1,490円。
月の途中で入会しても、31日締めじゃなく、次月までの1ヶ月間は有料会員です。
手を動かしながら学ぶProgateは断然おすすめ!!
でも、Progateの繰り返しは禁物です。
1周とおして、分からないところだけ復習しましょう!!
Progate何周もしすぎてしまう問題への対処法
— ひさじゅ@Web系転職に強いプログラミングスクールRUNTEQ (@hisaju01) April 13, 2022
Progateのレベルは何周しても、スキルは上がっていきません。ですので、どんどん次の課題に進んでいって、ここの概念が理解出来てないな、言葉から分からないといった箇所が出てきたらProgateなり書籍に戻ってその箇所のみ集中して復習しましょう。
手を動かしながら学ぶ
プログラミングは「やりながら覚える」が最も効果的。
Progateでは、画面上で直接コードを書き、その結果をリアルタイムで確認できる直感的な学習を体験できます。
講義や長文の説明だけでは味わえない、実際のコーディング感覚を習得することができますよ。
「Ruby on Rails5 学習レッスン X」
— moku🌿 (@mokunone) August 2, 2022
レッスンを修了しました!
あと少しでRails地獄から抜け出せる!!
頑張ろう🫥https://t.co/qEj0Twk50F #Progate #RUNTEQ #1000時間チャレンジ
だんだんステップアップ
「初心者でも大丈夫?」と疑問に思った方も大丈夫。
初歩的な内容からスタートし、ステップアップ形式で上級編へと進むカリキュラムだからあなたのペースで学べます。
クリアするごとにレベルアップする達成感を感じながら、成長を実感できるのでモチベーションアップにもなりますよ。
#今日の積み上げ 42日目#Progate のHTML & CSS道場コース中級のレッスン3まで終了!
— ミリアル@ウーバーイーツ福岡 (@uber_millial) July 15, 2021
鬼難しいし、見た目完璧に整えても謎にNG判定食らうのしんどすぎます(´-ω-`)
そろそろRUNTEQのカリキュラムに入らないと、間に合わなくなるのではないかという焦り…#駆け出しのエンジニアと繋がりたい pic.twitter.com/VoCp5EZxUO
く….苦労した!!!!
— なかやん@RUNTEQ 49期B (@6puE0DDrbM66073) October 13, 2023
やばい!ついていけてないよ😂
「Ruby on Rails5 学習レッスン VI」レッスンを修了しました! https://t.co/MfGhm6HNSJ #Progate
Paizaラーニング無料会員で練習


Progateを1周クリアできた人にオススメするのはPaizaラーニング。
動画配信で説明を受けることができ、ほとんどの言語の入門編と体験編が無料で受けられます。
ただし、動画の内容はProgateで練習した後の方が頭に入ってくるので、先にProgate学習をおすすめします。
Paizaラーニングの動画は細かい説明までしてないから、Progate後の方が効果的ね。
無料会員でも十分な動画学習ができるので、まずは無料会員の動画学習から。
自信がついてきた方は、Paizaラーニングのスキルチェック問題も解いてみましょう。


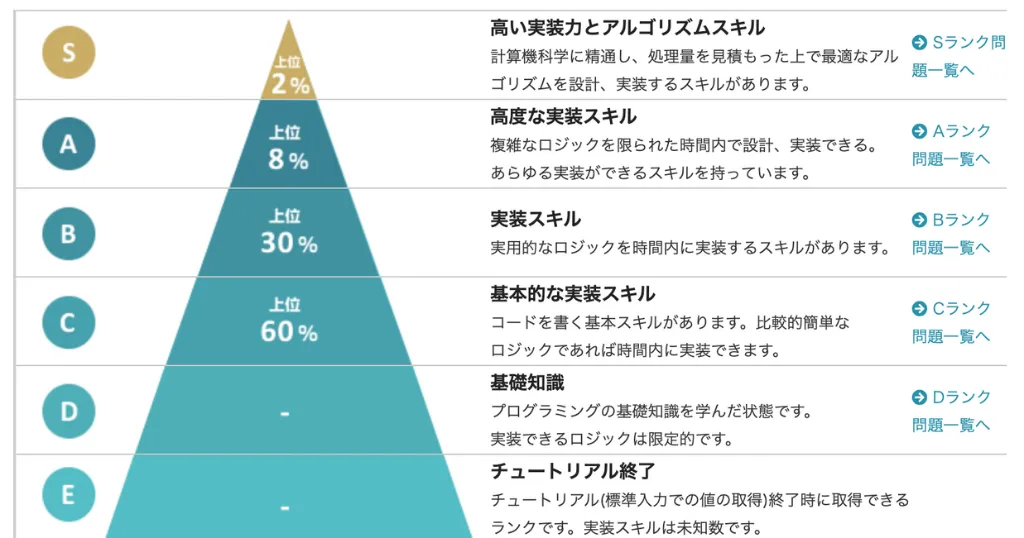
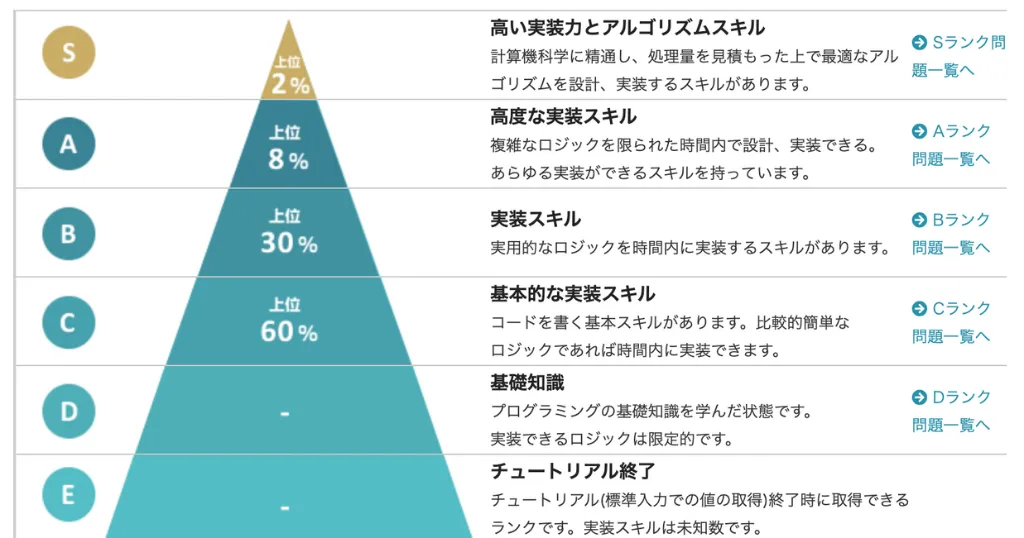
SからEまでランクによって難易度が変わります。
1時間の制限時間でそれぞれの言語ごとにコードを入力できるのですが、初心者はDランクを数問チャレンジしてみてください。
Eランクは簡単すぎますが、Dランクは徐々に難しくなっていきます。
CランクはRUNTEQ(ランテック)
初日です!
— ゆじろ @RUNTEQ40期 (@voitekned) December 21, 2022
学習時間5h 残り995h
勉強内容
・progateのHTML初級編
・paizaのC問題を2問ほど(2時間以上かかりました(泣))#1000時間チャレンジ #RUNTEQ#駆け出しエンジニアとつながりたい
初めてCランクの解けた😭
— RyoyaOkuma (@kumaryoya) August 9, 2023
あと、脳みそも溶けた🫠
paizaのスキルチェック『C020:残り物の量』を受験しました! https://t.co/sZKfBJEh5j #paiza
YouTube学習


セイト先生のYouTube
YouTubeでプログラミングを教えるインフルエンサーも増えてきました。
有名なチャンネルは10万人以上の登録者も。
動画を見ながら止めながら、マネしてみて。
おしゃれなサイトが数時間で完成するわよ。
初心者・未経験者でも時間をかけてゆっくりと、動画を止めながらマネすればでき上がります。
動画では以下のことが学べます。
- VScodeのインストール
- HTML/CSSの記述
- Webページを公開
実践形式でコーディングのイメージがしやすい。
動画だけ見るのもいいですが、実際に手を動かすとわかります。
見るのと作るのは大違い!!
HTMLとCSSなんて余裕だよっていう方はこちらもどうぞ。
JavaScriptにチャレンジできます。
RUNTEQ(ランテック)
入学前積み上げ
— ゆう_RUNTEQ45B (@U_Nbjj) May 7, 2023
🗓️DAY: 2023050
⏱️time: 4h
⌛️total: 14h
📝contents: javascript
セイト先生の講座で勉強。
しかしボリューミー 笑💦
やっと半分。https://t.co/gDdWVEsQ9C#RUNTEQ #1500時間チャレンジ
プログラミングの歴史を学ぶ
事前学習に必要かと言われると必要ではありませんm(_ _)m
でも、プログラミング言語の歴史を簡単に学べる動画なので、息抜きにどうぞ。
ややこしすぎて笑っちゃう
RUNTEQ(ランテック)
めちゃめちゃ面白かったので、長いけどつい全部見てしまった。
— ひさじゅ@Web系転職に強いプログラミングスクールRUNTEQ (@hisaju01) August 20, 2023
プログラミング言語の歴史【訂正版作成予定】 https://t.co/34rZxgXPQM @YouTubeより
Rails チュートリアルの学習


RUNTEQ(ランテック)
Railsチュートリアルのヤスラボさんと提携しました!✨
— らんてくん@RUNTEQプログラミングスクール (@_RUNTEQ_) May 14, 2020
プログラミングスクールRUNTEQでは #Railsチュートリアル の学習を終えてからの入学をお願いしてましたが、今後は初学者向けにもサービス提供が可能になりました!💪https://t.co/p7qX34GziT#駆け出しエンジニアと繋がりたい
ただし、初心者や未経験者にはハードルが高め。
Progateを1週して余裕がある人は事前に学習しましょう。
明日よりRUNTEQさんでプログラミング学習始めます!
— ひーろ (@hi_ro_pospo) November 18, 2020
progateはそこそこやったので、まずはrailsチュートリアルから。
がんばるぞー
Progateをやってきましたが明日からはRUNTEQでRailsチュートリアルをやっていきます。今日まではProgateの気になるところを復習していました。ドラクエで言えば明日から新しい大陸に上陸するって感じです。作戦は…めいれいさせろ!にして一つ一つ考えながら丁寧に進めていけるよう頑張ります。冒険!
— りゅうじ (@otokomigakimasu) December 4, 2020
RUNTEQ入学までに事前学習で慣れよう


悩みや不安のある人は、この記事のとおりに事前学習してみるといいです。
正直、この記事で推奨する事前学習が続けられない場合、RUNTEQ(ランテック)
RUNTEQ(ランテック)
以下の記事で、RUNTEQ(ランテック)
もちろん、RUNTEQ(ランテック)
ただ、手取り足取り教えるスクールではないので、少なくともProgateの「Web開発コース Ruby on Rails」を自力でゴールするくらいの粘り強さは必要です。
いきなり難しくなって心折れそうになった…。泣
— ゆみきち@RUNTEQ40期 (@yum1_runteq_40) December 25, 2022
「Ruby 学習レッスン IV」コースを修了しました! https://t.co/v9rySZS3xG #Progate
参考にしているのが電車でノートパソコンを開いているビジネスマン。
以前のわたしは「数分の電車ですらパソコン開く人なんて忙しいのかなぁ」なんて思っていました。
別に電車でパソコンを開いている人がすごいと言いたいわけではありません。
ちょっとしたスキマ時間で学ぼうとする姿勢に感動したのです。
RUNTEQ内で電車での学習方法が話題になってましたが、僕が若手の頃電車でやってた学習は
— ひさじゅ@Web系転職に強いプログラミングスクールRUNTEQ (@hisaju01) June 8, 2022
・コンピュータやネットワークなど基礎知識系の書籍を読む
・プログラミング中に書いたメモを見て脳内デバッグ
・思考をノートにメモ
おじさんの時代は電車でネット見れる時代じゃなかったので色々考えられた。
今ではわたしもマネをしています。
朝は始発、帰りは各駅停車に乗って、毎日MacBookProをカタカタしています(^ ^)
習慣が「いつの間にか日常」になるのが理想ですね。
まずは入学までに何をするか決める。
紹介した事前学習じゃなくてもかまいません。
迷ったときにこの記事に戻ってきてください。
入学が決まっているなら入学日が締切日!!
Web開発コース Ruby on Rails https://prog-8.com/paths/rails
クリックする前によ〜く考えよう。
あなたは本気でWebエンジニアになりたいですか?
入学日30日前の申込で
最大5万円OFF!!
\ キャリア相談会は無料です!! /
リンク先 ▶️ https://runteq.jp